Creating a Columns UI Design
Normally we don’t distinguish between a Tagz script and a complete design. But actually a design is a whole suite of scripts performing different operations and partly interacting. Creating a complete Columns UI design is a complex task. Therefore we’ll approach it in several stages, starting with a very basic layout and adding more and more bits and pieces until we have a complete and fully working design for Foobar2000 0.9.
The Look of the Final Work
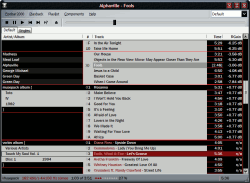
I’m sure before you spend some hours of even days scripting, you would very much like to have a look at the final outcome first. Okay. Here is a screenshot of the finished design, which I named Dark Connections (you can also download it).
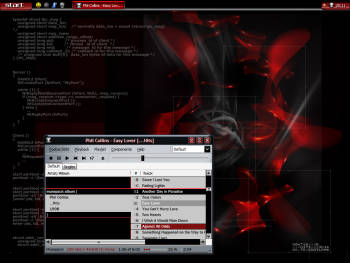
The whole thing was inspired by a dark red and black Visual Style and wallpaper I combined two or three years ago. Look at a screenshot of the whole desktop with Foobar2000 running.
I love it! :) The Visual Style is Tribute2 by LightStar. The wallpaper is called Remote Retriever but unfortunately I’m completely at a loss where I got it. Any info on that matter is highly appreciated! Please don’t ask for the file. I won’t redistribute it without the artist’s consent.
Another important note: Dark Connections is not intended to work out of the box for a majority of users. You are more than welcome to use it, but expect making some changes to the scripts and tag fields to suit your personal needs.
Outline of the Design Process
Here is a brief outline of what we’re going to do.
- Define a set of columns and use Tagz to fill them with text.
- Define a colour scheme and implement it in Tagz.
- Add some nifty little things like an animated playback indicator.
- Configure the display of title bar, status bar and system tray tooltip.
- Take care of playlists not containing full albums.
- Have a look at what needs to be done differently in Foobar2000 v0.8.3.
Now enough of the introduction. Fire up your Foobar2000 and get ready.